gotchu!
An end-to-end app for organizing and coordinating support for loved ones in need
(This is a personal project)
Project Timeline: April-May 2023 (4 weeks)
My Role: Sole UX/UI Designer
My Tools: Figma, Maze, Optimal Workshop, Notion, Procreate, Zoom
Overview
Project Background
How might we
consolidate this process to lessen the burden on those experiencing difficult times?
Those experiencing difficult times will often receive well-intentioned messages such as “let me know if there is anything I can do” leaving the burden of seeking support to someone who already has a lot on the plate and may be too embarrassed to take them up on their offer. A recent study done by scientist Xuan Zhao at Stanford University outlined typical causes for this hesitation.
They found that people are often concerned about rejection or the potential of burdening or inconveniencing others when considering reaching out.
The Problem
While there are many platforms that help people ask for and provide support for those in need, users often have to endure the time-consuming process of navigating different websites or apps to get the support that works best for them. The alternative is reaching out the old-fashioned way to people individually over the phone call or text.
The Solution
This would be achieved by an all-in-one platform that provides users with a single place to access a range of support options, making it easier and more convenient to manage different forms of support and respite.
Gotchu! also offers a higher level of personalization by allowing users to choose and customize what would be most effective for them based on their specific needs. Forms of support that require more coordination such as meal trains or childcare could also be scheduled via time slots provided by the person in need.
This app would act as a service that empowers reluctant people to ask for help by giving them a sense of control over the process and allowing them to communicate their needs in a way that feels safe and comfortable.
Primary Research
Going into research I think it’s important to address what underlying assumptions I had about this problem —what did I already believe to be true and how could I approach this project without my personal bias?
I assumed that people will be willing to talk about and reflect on hard times during user interviews
I assumed that navigating multiple websites to ask for help is a problem for people
Assumptions
I kicked off my research by completing a competitive analysis to help identify other apps and websites that offer similar services. This provided valuable insights into the market landscape and helped me uncover areas to prioritize
Competitive Analysis
All of these competitors present numerous well-intentioned methods to assist loved ones; nevertheless, the majority of them require users to navigate through third-party websites in order to offer such support.
User Interviews + Synthesis
I conducted and recorded remote interviews over Zoom with five participants to gather rich and detailed information about users’ needs, preferences, and pain points. I wanted to directly engage with and gather insights from users who have experience using the app or similar products.
Research Plan
Number of participants: four females and one male
Ages: 26-42
Education level: Bachelor-Masters Degrees
Goal#1
I want to understand what forms of support are most helpful for users when going through a time of need so that I can discover more specific support options
Goal #2
I want to know the roadblocks users experience when asking for support during difficult times so that I can cater to their concerns.
Research Goals
Affinity Mapping
After I completed my user interviews, I took each bit of information I gathered and grouped them into themes to identify pain points, motivations and goals
Findings
Through these interviews, I was able to uncover key insights into users’ current experiences regarding asking for help and providing support for others.
Theme #1:
It can be embarrassing to ask for help
Through lived-experience, users recounted many instances of where they could have asked for support from others but opted not to out of shame.
“It can be hard to reach out knowing people are busy, I don’t want to be a burden” —Riley
Theme #2:
It can be hard to know where to start
When going through a tough time, it can be difficult to know what you need and who has the capacity to meet said needs. On the flip side, those that are offering help may not know would be most supportive
“Being sensitive to other people’s needs can be the hardest part” —Josh
Theme #3:
Scheduling and coordinating support can be cumbersome for everyone involved
When organizing support for either oneself or on behalf of others, many participants voiced frustration around the planning process
“It can be emotionally exhausting to update people individually” —Ilona
Theme #4:
Aversiveness to monetary donations
Users have expressed concerns about using platforms like GoFundMe for donations due to the discomfort of asking for money and uncertainty about fund distribution.
“With GoFundme there can be distrust with where money is really going or who is getting it” —Ellen
User Persona
At first, I was uncertain as to what persona I should be designing for whether it be the person seeking support or those who would be offering. After reviewing my user interview notes —I noticed that most of my users had more experience offering help than seeking it therefore I concluded that designing for this persona would be more applicable to a larger audience.
Wireframing
Feature Roadmap
I outlined a feature roadmap to get an idea of how this app could address the themes I uncovered during my user interviews
Sign up for tasks/support:
Users would need an efficient way to sign up for the support options available. They would need to know where, what time, and any other preferences that have been specified.Calendar:
A calendar could support users by clearly outlining what days and tasks the person needs most. This could be indicated by showing the priority level of the tasks at hand.
Browse support options:
The app would offer a range of supportive options, such as flowers, meal trains, childcare, gift cards, an Amazon wishlist, or cash donations. Users could browse through the different options and choose which one(s) they would like to receive, and those that are offering support could pick whatever they have the capacity forPersonalization:
The app would also offer a level of personalization. For example, users could specify their dietary preferences or any particular types of flowers they like. They could add pictures and a blurb in the “about” section to share the details of their situation with viewers.Interacting with others:
The app would also allow users to interact with each other via comments on the support page to check in on how the person is doing and offer additional resources or support if needed. The person in need could send a reaction or thank you to those who have contributed.
Low-Fidelity
I started by creating some lo-fidelity wireframes to better visualize exactly how these features and capabilities could be implemented within this app
Mid-Fidelity
After receiving feedback from my mentor and peers, I decided to make some changes:
I moved the chat feature to be integrated with the support events themselves with the intention of easier planning of specific tasks.
I added a flow for the chat feature to test and showcase how this could be used
To decrease redundancy I deleted the “Care Calendar” tab so that there was no confusion of how the calendar could be accessed
I created a sidebar overlay for the menu and notifications
Since I had a tight turnaround time I decided to bring these up to mid-fidelity to get a head start on my UI and visual design aspects of this app before testing.
Usability Testing
Testing Plan
I connected all the screens in the prototype to create a functional app and recruited six participants for user testing. I would ask them to follow predefined user flows and provide feedback on usability, usefulness, and design. I wanted their input to help refine the app and enhance the user experience.
Now it was time to give it a go!
Number of Participants: 6
Ages: 25-42
Testing goals:
Evaluate usability for target users
Observe how users navigate the app
Keep track of any pain points or negative experiences
Gather feedback on the overall look and feel
Task Flows to Complete:
Signing up for providing a meal
Using the chat function to coordinate support
Using the filter system to view options for childcare
Analysis & Prioritization
After reviewing the data from my usability tests and taking notes, I was able to group the feedback into groups of common themes to reference during revision
Themes Identified
In the priority matrix above I identified two major pain points for users who tested out my product based on the frequency of reports and severity of the issue.
Theme 1: Users did not end up where they expected
Users were confused when they landed on the home screen when tasked with joining the group they were invited to. They either expected to be taken to the page itself or the notifications.
"What a cute idea! I think I assumed that I already joined the group when I pressed the button on the text. Or that I'd be automatically prompted to join the group immediately. It was odd that I had to go to Notifications to join manually. " - June
Theme 2: Unnecessary steps
Users were confused when they landed on the home screen when tasked with joining the group they were invited to. They either expected to be taken to the page itself or the notifications.
"Also, I’m wondering if there is an easier path than going all the way back into the calendar to the date to then finally message about the meal. Seems like a lot of steps to get to that point maybe an easier spot for that?" -Sam
Based on the collected data, I set out to make improvements that would provide the most value for the least amount of time and effort.
Improvements
1. Notification screen flow
Problem:
Users expressed confusion when the invite on their text screen directed them to the calendar page.
Solution:
I rerouted the interactions so that the user would be directed to the notifications tab on the menu overlay
With each improvement, I have outlined the problem that participants helped me to identify and offer a possible solution
1. Wayfinding to the chat feature
Problem:
When asked to use the chat function it took users a significant amount of time to figure out that they needed to find the support event on their calendar
Solution:
Instead of the user’s home base being their calendar, I created a dashboard so that users could have a place to quickly reference their week at a glance and also see the recent activity from the groups they have joined.
The user can also access the supports they have signed up for, which requires fewer steps.
Final Showcase
UI Kit + Branding
Brand Identity
This client wanted a cohesive brand identity that could be utilized to convey the friendly and empathetic nature of the app.
For colors I curated a cool and collected array of shades. I chose shades of purple and pink for the following reasons:
Shades of pink and purple are often associated with emotions like empathy, compassion, and love, which are all important emotions when coordinating support during difficult life events.
Pink and purple are visually appealing colors that can create a calming effect and help reduce stress and anxiety. This is especially important when designing an app for people who are going through a difficult time and may be feeling overwhelmed.
REFLECTIONS
Lessons Learned
Coming from a humanitarian background, this project was a great opportunity to combine my empathetic and creative sides. I had a blast creating the logo and UI and the user interviews gave me great insights into what matters most to people going through hard times.
Asking the right questions:
One of the main pieces of feedback I gathered from participants was not so much about the design itself.
A lot of errors came from lengthy directions during usability testing, if I had broken these directions down into smaller increments –my users wouldn’t have to remember as many steps.
Other projects
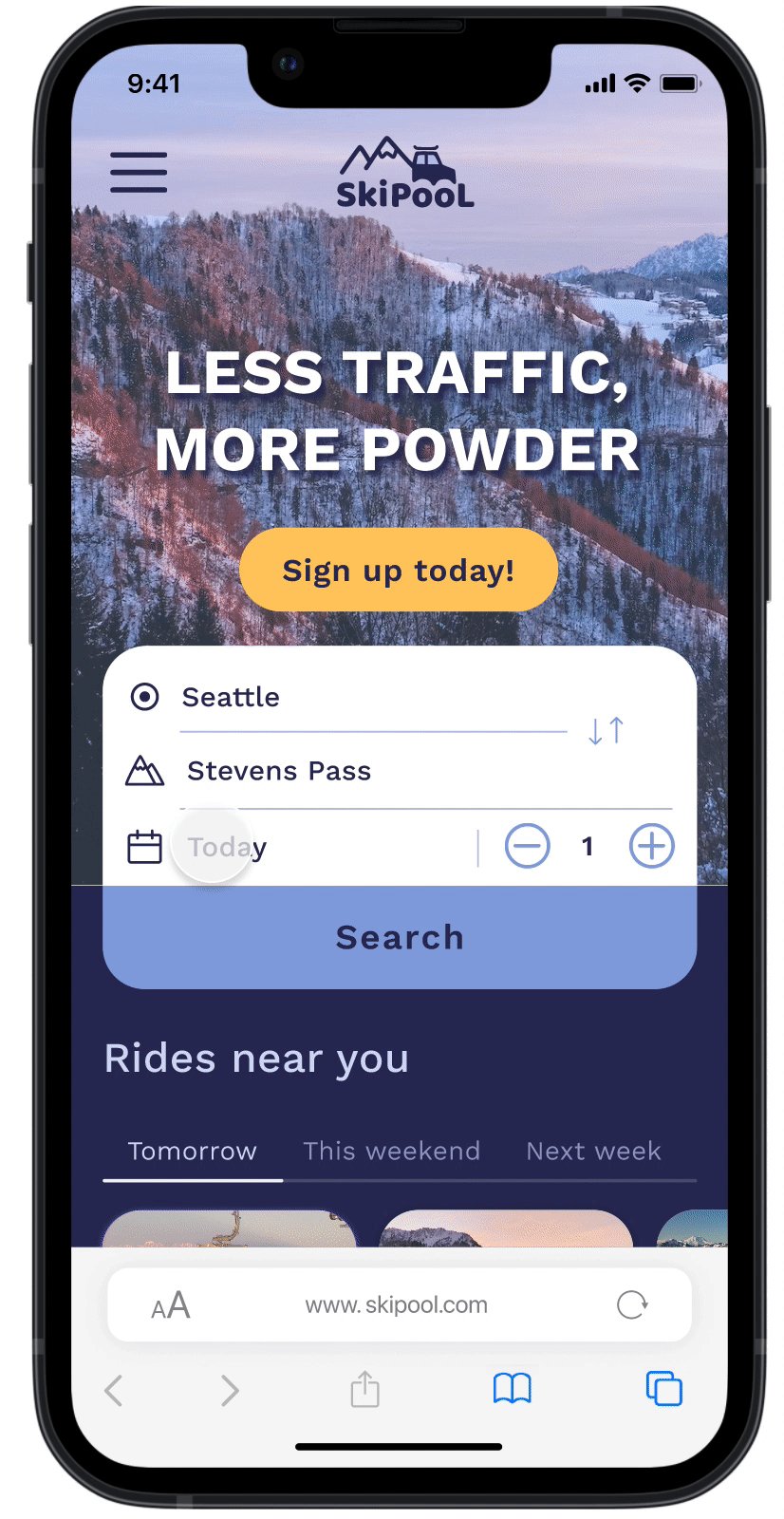
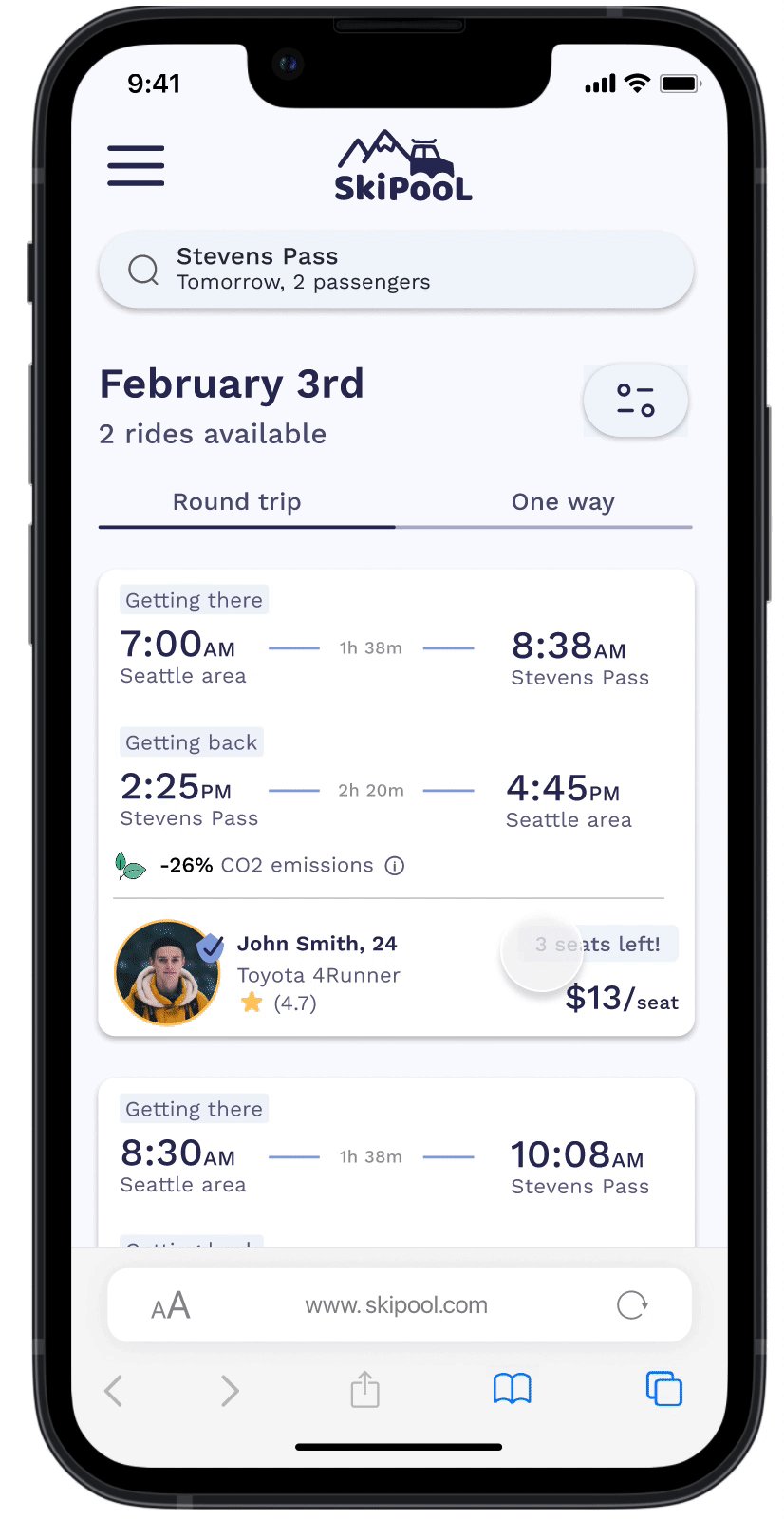
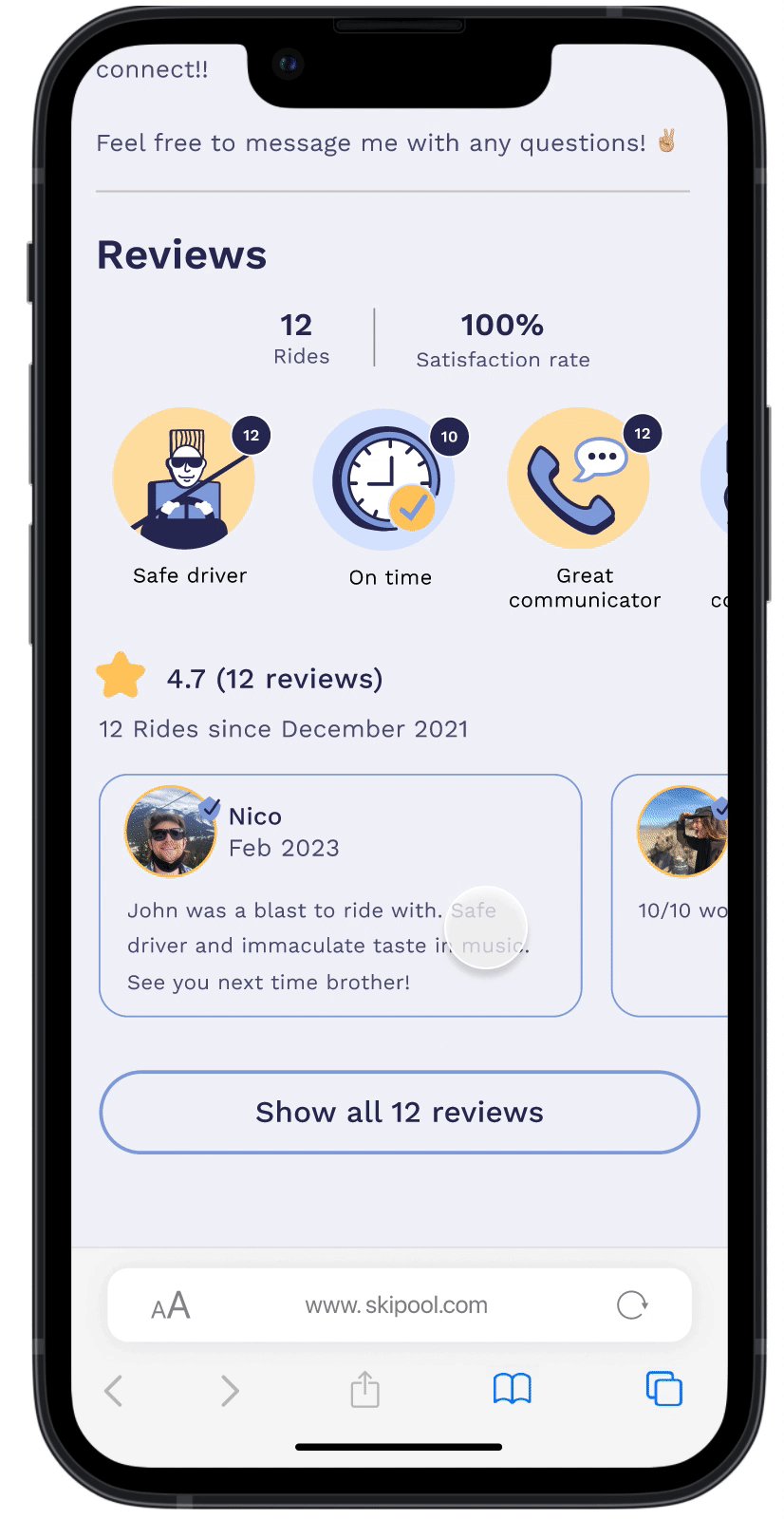
Responsive web design for a ride share service for skiers
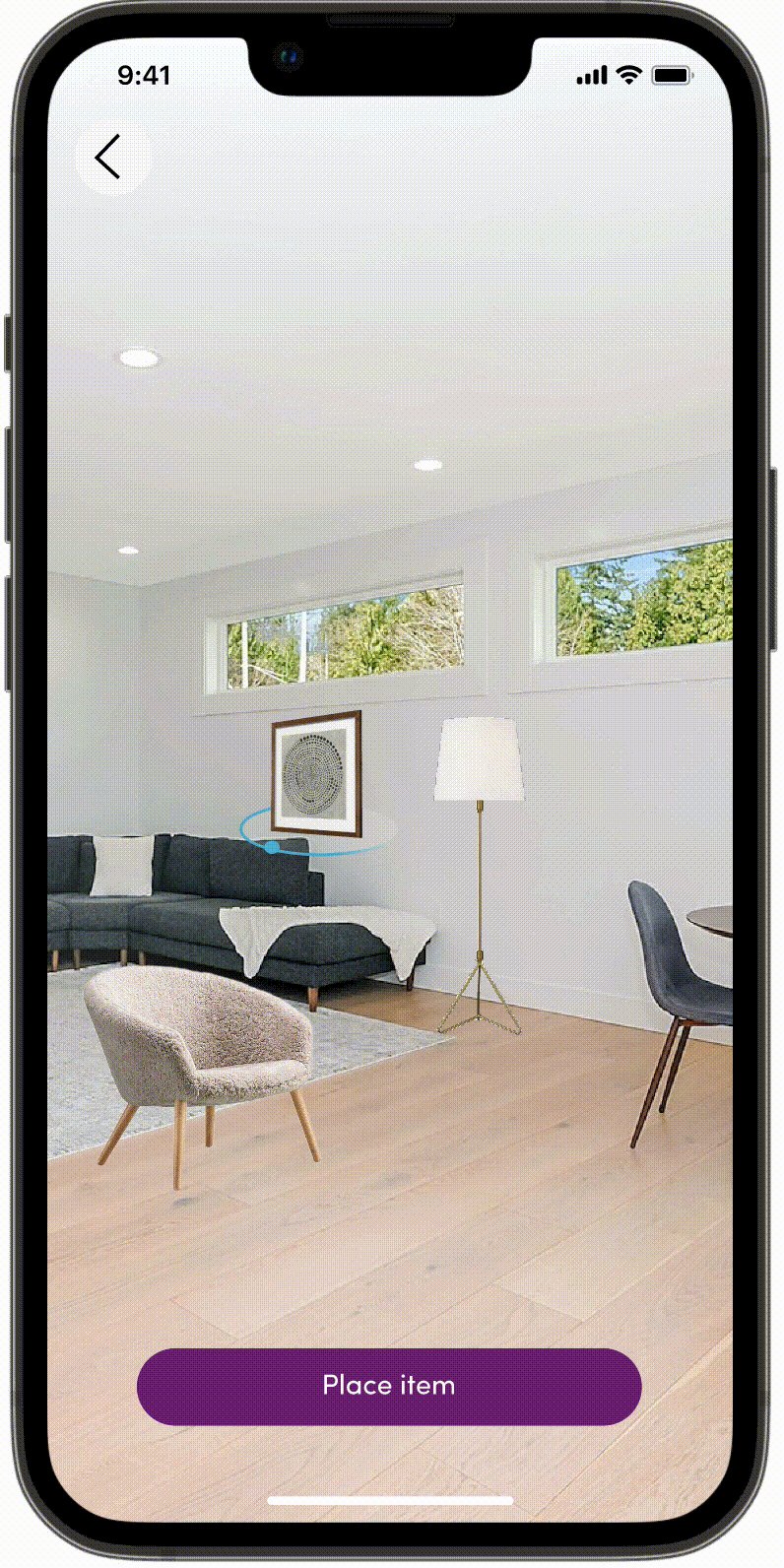
Adding features to Wayfair’s AR to decrease returns and increase profitability