My Role: Sole UX/UI Designer
My Tools: Figma, Optimal Workshop, Zoom, Notion and Maze
Project Timeline: January-March 2023 (6 weeks)
Project type: Solo student project —Responsive Web
Background
Skiers and snowboarders, now more than ever, are seeking a more affordable and sustainable way to conquer the majestic mountains. With the rising costs of lift tickets and the increasing concern for environmental impact, enthusiasts are actively searching for alternatives. They yearn for a solution that combines affordability with sustainability, allowing them to indulge in their passion without breaking the bank or harming the environment.
Overview
As a skier myself, I know there are many barriers to enjoying the sport such as pricey gear, tickets, and gas. Many skiers share the same eco-friendly mindset and are conscious of climate change’s effect on our beloved resorts. Furthermore, driving to ski resorts can significantly impact the environment, particularly when many people are going individually. This sparked the question —how can we do this more efficiently?
Problem
A carpooling service for skiers with emphasis on convenience and comfortability
Solution
Convenience is key
Quickly gather all the information you need to pick the best ride based on your specific agenda
Preview driver information to get an idea of who you’d be riding with
Comfort and Safety
See driver ratings and reviews in detail
See what kind of car they drive and evaluate your comfort level
Friendly interface that keeps users at ease
Research + User Interviews
The benefits of carpooling are clear… why do 76% of Americans choose to drive alone?
White Paper Research
User Interviews
4/5 participants mentioned that they would rather not go skiing than drive alone
Research Questions
Even though it was made clear to me through background research that there are multiple benefits to carpooling, I wanted to know what would motivate skiers to utilize a ride-share service.
I conducted interviews with five skiers in the Seattle area who frequent local resorts on a regular basis. I asked them a series of questions to determine current pain points in their travel routine and to get an idea of what motivators/barriers exist when considering carpooling with others and then organized my data by affinity mapping
What would motivate someone to utilize rideshares when skiing?
What barriers currently exist when carpooling in general?
What might users find the most value in when using a service to carpool to mountain?
Main Themes & Insights
User Persona
Based on the trends and themes in my affinity map, I noticed that users’ biggest reservation about using ridesharing was the safety concern of being in the car with someone they don’t know or are not comfortable with.
Convenience
Planning carpooling with others can be cumbersome and require a lot of back and fourth communication
Users find apps like Uber or Lyft helpful because it helps streamline the process
Safety and Comfort
Users expressed they would opt not to drive alone in case something unexpected happens on the road
Users want to be sure the car they are in can handle variable mountain conditions
Users are hesitant to drive with people they don’t know because they can’t properly gauge their driving skills
Affinity Mapping
Sustainability and Environmental Impact
Users expressed environmental concerns due to the amount of traffic going up to the mountain every day
Users expressed frustration regarding traffic lines
Social Opportunities
All users interviewed stated that they preferred to ski with someone instead of going alone
Users want to get a feel for what type of person they would be riding with to ensure their personalities would match
Financial
Skiing is an expensive sport as it is and users will do what they can to avoid extra costs
Users are motivated by splitting the cost of gas for long-distance rides
I started with white paper research to draw from related articles on the topic of carpooling trends and motivations globally, nationally, and locally. During this process, I uncovered an insightful quote from an article by New York Public Radio:
“In America, carpooling can only work if it’s convenient and easy. The main reason Americans don’t carpool is the difficulty of finding someone else with the same location and schedule.” - Odile Beniflah
Competitive Analysis + Gap
Feature Comparison
Findings
There are currently no operating rideshare apps specifically for skiing on the market nation-wide.
During my analysis of the top five websites and apps in the ridesharing space, taking into account the research and insights gathered from user interviews, I discovered a lack of prominent ridesharing apps specifically designed for skiers.
The closest option I came across was Rideski, which only had a landing page and lacked a functioning app or website. Further investigation revealed that Rideski had not been active on social media since 2018. Similarly there is an app called Caravan Carpool that is currently active, but it only services skiers in the state of Colorado.
Of the ride-share apps that are in operation, none of them offered insights into CO2 emission savings or environmental impact information.
Since most of the competition is targeting users looking for shorter-distance drives, none of them focus on user compatibility with their driver
Site Mapping + User Flows
Site Mapping
User Flows
I detailed the overall flow for exactly how people might sign up, and book a ride. I had to determine the right questions to ask during onboarding and where in the process would users have to make decisions. I explored how they might find a ride that meets their needs, and what choices they make when determining who to ride with.
Site mapping was an important step in this process, it enabled me to get a visual representation of the entire website, showing the hierarchy of pages, how pages are connected, and how users will navigate through the site.
Given the participants' emphasis on safety, it was clear that the site would provide detailed information on how the service addresses these concerns through its policies.
To ensure easy access, I categorized the "Reporting" feature within this section for users who wished to report negative experiences. Additionally, it seemed logical to place the "Ride history" (now labeled as "My rides") under the account tab, as it directly pertains to the user's interactions with the site.
Sketches + Lofi Wireframing
Sketching
Lo-fi Wireframing
Sketching and lo-fi wireframing allowed the site to take shape and allowed me to better understand what to prioritize
For the first two weeks of the design process, sorting through multiple directions of what key features to highlight to set this service apart from others and how to best imagine ways to decrease barriers in the user's current experience with carpooling. I prioritized the “search and booking” flow as it would be the main feature of the site.
Mobile screens
Desktop screens
Explorations
I wanted users to be able to quickly determine what ride would best suit their needs by way of informed decison making
Therefore I determined the “ride card” to be a key factor in the user’s journey for the user for the following reasons:
Practicality:
When carpooling to ski resorts, the ride details - such as the date, time, and destination - are often the most critical information that riders need to know. This information can help riders quickly determine if a particular ride is a good fit for them, based on their own travel plans and schedules.Transparency:
By prominently displaying ride details, our ride-share app helps to ensure that all users have access to the same information. This creates a more transparent process, where drivers and riders can make informed decisions about which rides to request.Efficiency:
By quickly displaying the ride information, users can quickly scan through different rides and identify potential matches without having to sift through unnecessary information. This can help to streamline the ride-sharing process, making it faster and more efficient for everyone involved.
With these parameters in mind, I created the following iterations of the ride card:
My initial idea was to incorporate icons into the card design to reduce the amount of text and enable users to assess information more easily through visual cues. I experimented with different color options and organized the text information using an effective hierarchy. Despite these efforts, I still found that the elements appeared excessively visually overwhelming.
I decided to explore a different approach to decrease the overwhelming amount of information users had to process at once. Instead of displaying all the ride information at once, I considered presenting it one way at a time.
However, upon further reflection, I realized that this presentation could potentially lead to more steps for users. Specifically, they would need to click back and forth between ride itineraries (there & back) in order to fully assess the information. Unfortunately, this counteracted my initial goal of improving the efficiency of this card.
After careful consideration and incorporating input from both my peers and mentors, I made the decision to remove the icons from the card in question. Instead, I placed emphasis on enhancing the hierarchy of information presented on the card.
Recognizing that during a search, the departure and arrival times are likely to be the most important factor from card to card, my priority was to highlight these details. By doing so, users can easily compare different rides based on the time of day, allowing for a more efficient browsing experience.
Prototype + Testing
Usability Testing
Prototyping
Affinity Mapping
Identified Themes
Usability Testing is one of my favorite steps during the process - it connects the user to what you've been building FOR them.
I conducted testing with five participants between the ages of 22 and 31 years old.
The proof is in the pudding… or the protoype, I should say
TASK FLOWS
Complete account sign up
Search and book a ride
Check ride status
TESTING GOALS
Evaluate usability for target users
Observe how users navigate site
Keep track of any pain points
During testing I took diligent notes regarding holes in my design and thoughts/suggestions/questions from participants
I organized the insights from testing into clusters that reflected the major themes to get a sense of what to prioritize in my revisions
To ensure I would meet the needs of my target user, I prioritized the following themes to make revisions to my screens
Theme 1: Clarity of Ride Status
Users mentioned that there might be a better way to indicate the status of the ride, initially, I had shown this with labels, however, one user mentioned it would be nice if this was separated by way of tabs in order to provide a more organized and visually appealing experience for the users.
“it would be cool if pending rides had its own tab”- Brian
Theme 3: Lack of Meet-up Information
When viewing the information on the homepage, users had issues and questions about the information displayed in the “How it works” section. User’s felt that the information got a little convoluted in contrast to the background UI and also expressed a need for more information.
“This section is a little hard to follow”- Riley
“It would be helpful to know more about each step in the process of how the site works”- Brian
When tasked with booking a ride, users expressed that they felt the need for more information regarding where exactly they would be meeting up with the driver.
“I might want to know where I’m meeting this person rather than an overview of the trip”- Madison
Theme 4: Relevant Booking Information
Theme 2: Distracting UI Elements
SUCCESS METRICS
Qualitative
1. User responses (positive or negative comments, facial expressions, etc.)
2. Participants ease of use while navigating site
3. Overall subjective satisfaction
Quantitative
1. Time spent on tasks (seconds, minutes)
2. Success rates while completing task (percentage)
3. Error count per task (misclicks)
When user’s booked their ride they felt like there was information missing about confirmation details such as payment and other booking processes.
“I would expect to see more information after my ride has been accepted —like a receipt of payment or something”- Madison
Priority Revisions
Based on findings from my recent usability testing, I successfully implemented improvements to three crucial screens. These enhancements were made to address user feedback by enhancing the overall navigation and streamlining the user experience, ultimately improving usability and user satisfaction.
UI Kit + Branding
Logo Design
To create the logo for this brand, I spent time sketching numerous variations on my iPad using Procreate. I knew I wanted a logo that would represent the nature of this site and represent the values I wanted to convey (friendly, fun, skier oriented).
I wanted people to be able to easily discern what the site could be for just by glancing at the logo. To achieve this I played with various renditions that portrayed mountains, roads, cars etc.
After carefully considering various options, I came to a decision on a vibrant logo design with gentle contours, opting for a typeface that mirrored these characteristics.
Once content with my logo, I proceeded to craft the remaining elements of the SkiPool branding. Drawing inspiration from a skier's natural surroundings, such as snow and ice, I opted for cooler-toned hues that evoke the essence of their environment.
❄️Final Showcase❄️
Flow 2: Book a ride
Desktop Screens
Flow 2: Booking a ride
Mobile Screens
Flow 1: Sign up
Flow 3: Checking ride status
Reflections
Main takeaways
This was my first-ever UX capstone project (woo!🎉). I am so grateful for this experience and the immersement into the design process through an entire UX project. I thoroughly enjoyed navigating different design challenges and working to best meet users’ needs.
In retrospect, there were some bumps along the way that could have been avoided —but hey, that’s how you learn!
Pretty doesn’t mean effective: As a visually inclined person, when I first applied the style guide to my mid and high-fidelity wireframes –I went all in with color and illustrations. The time I spent creating vector drawings could have been cut back significantly if I had taken a step back and looked at the bigger picture. While I was proud of the illustrations and icons, they sometimes took up too much visual weight and made the key content hard to follow.
It’s all about balance.
Radical collaboration: Consulting with peers and potential users is where I gained the most insight and “aha” moments. They pointed out gaps in usability and user flows that I did not pick up on initially. Next time, I would integrate more room for feedback and testing earlier in the process to cut down on the time taken for iterations with higher-fidelity wireframes.
If I had more time…
I would dive more into the social motivations for users and create more features for users to network with others and meet people who share the same passions
I would find a way to indicate money savings for users since that was a key motivator for carpooling. It would be cool to perhaps achieve this via gamification of the website
Create a mobile app
Other projects
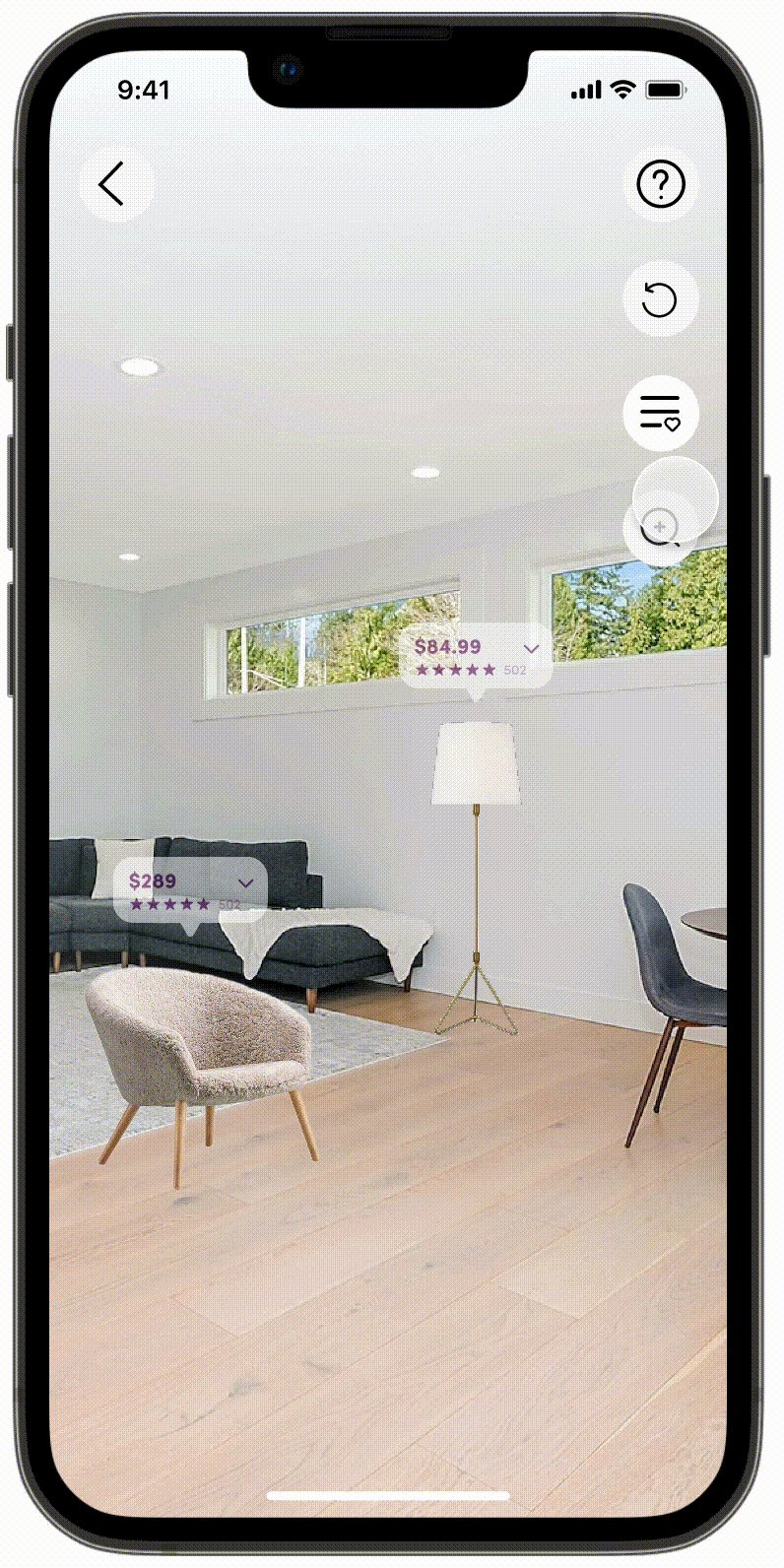
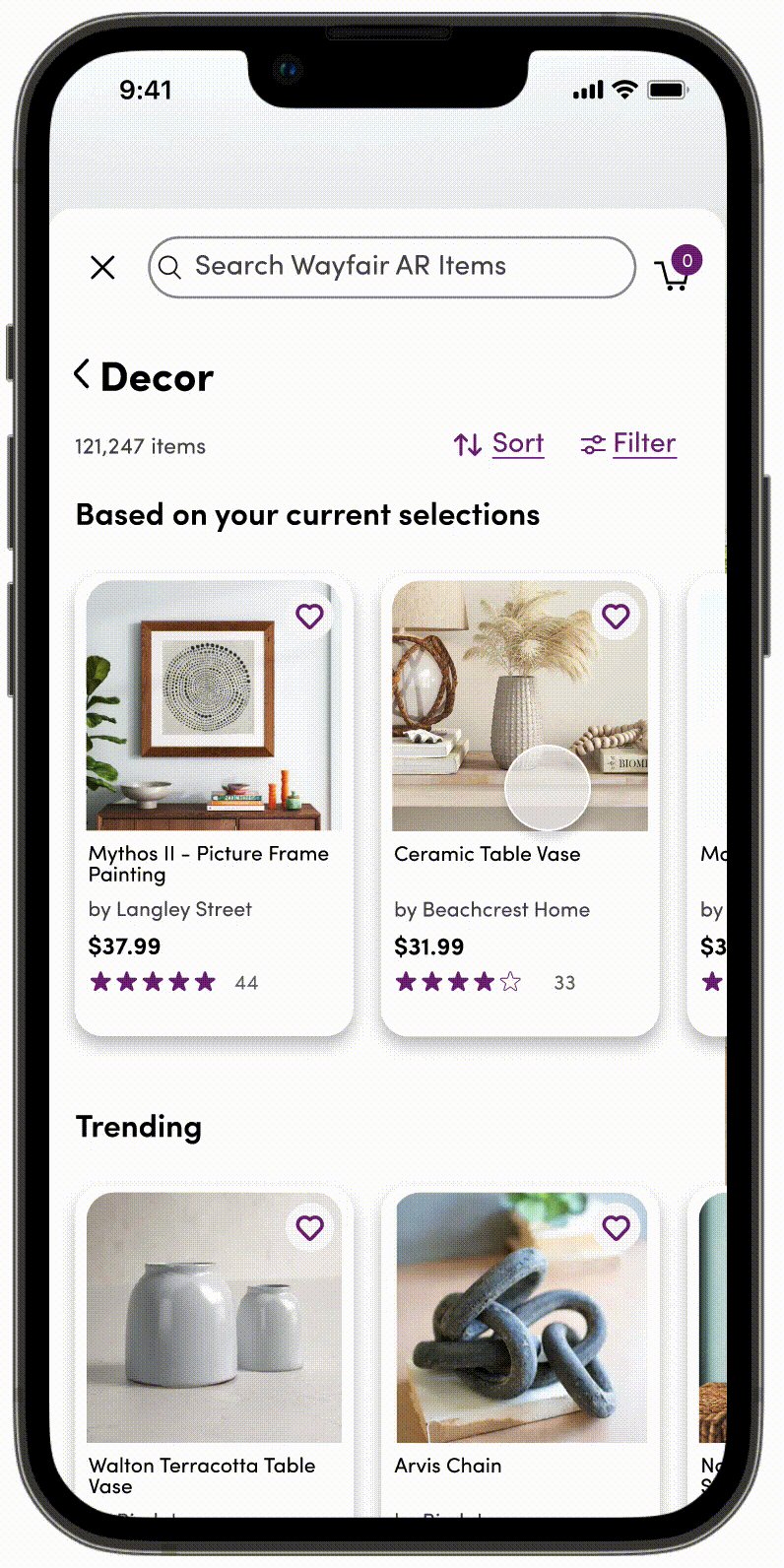
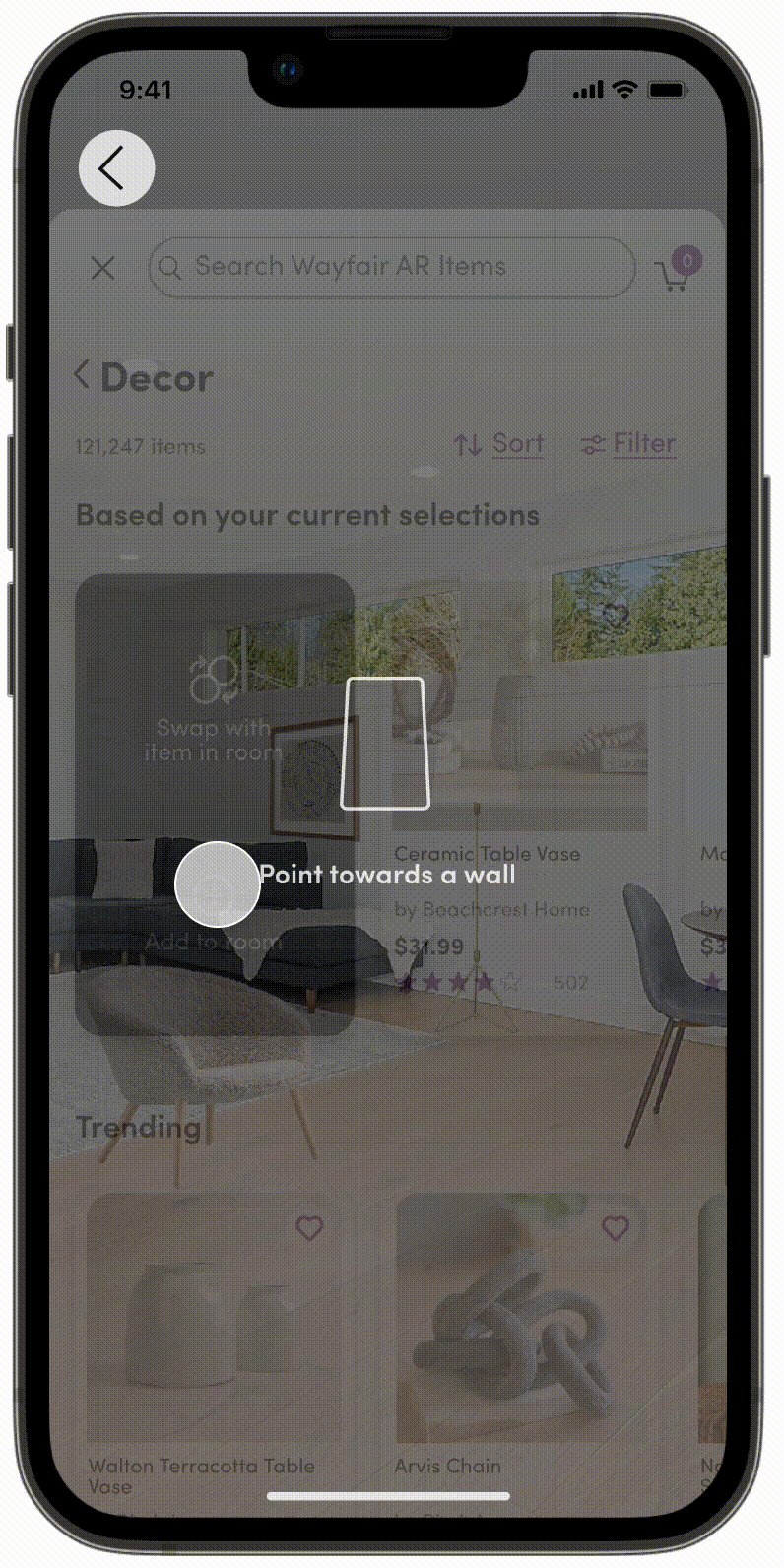
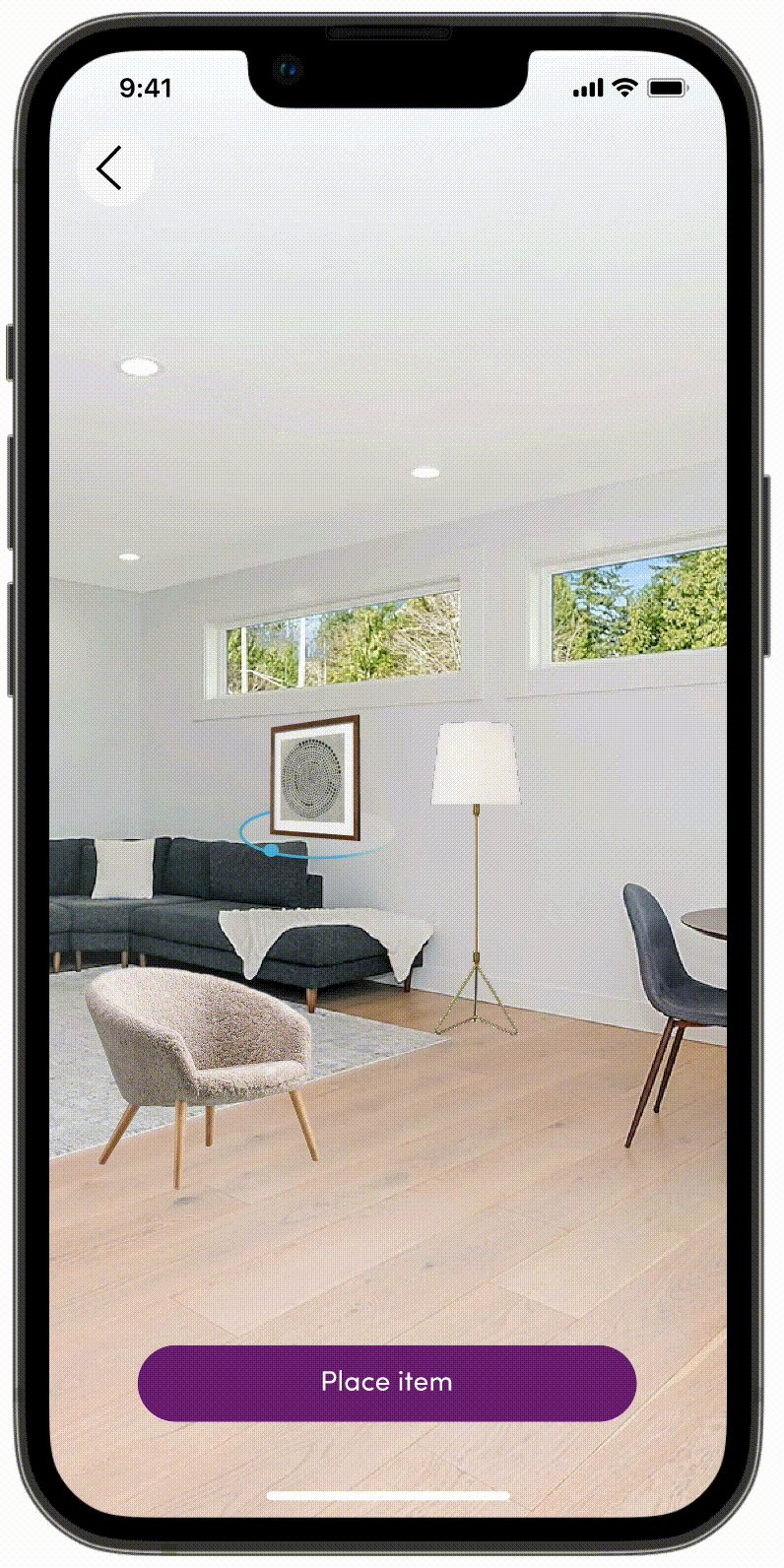
Adding features to Wayfair’s AR to decrease returns and increase profitability
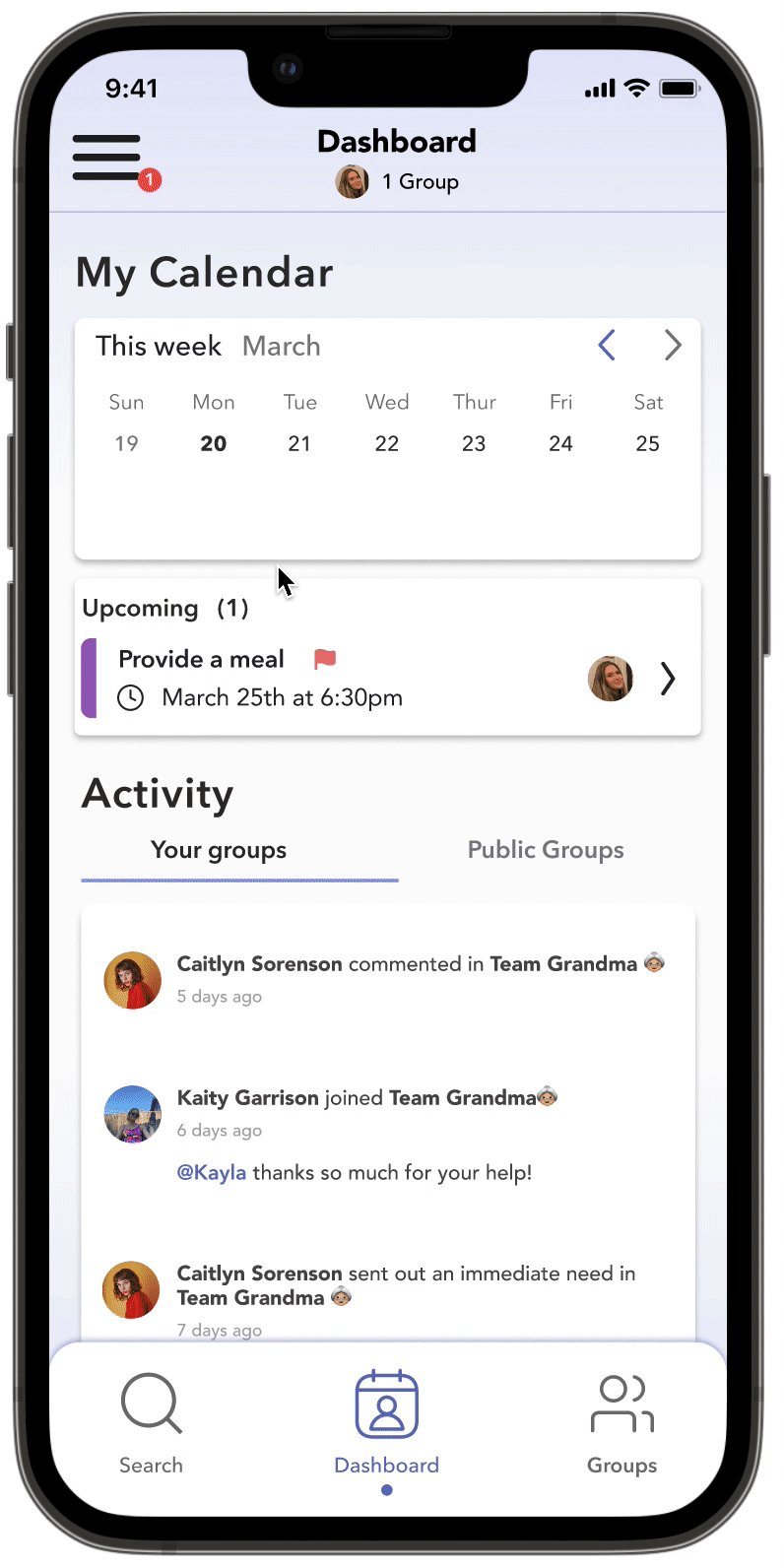
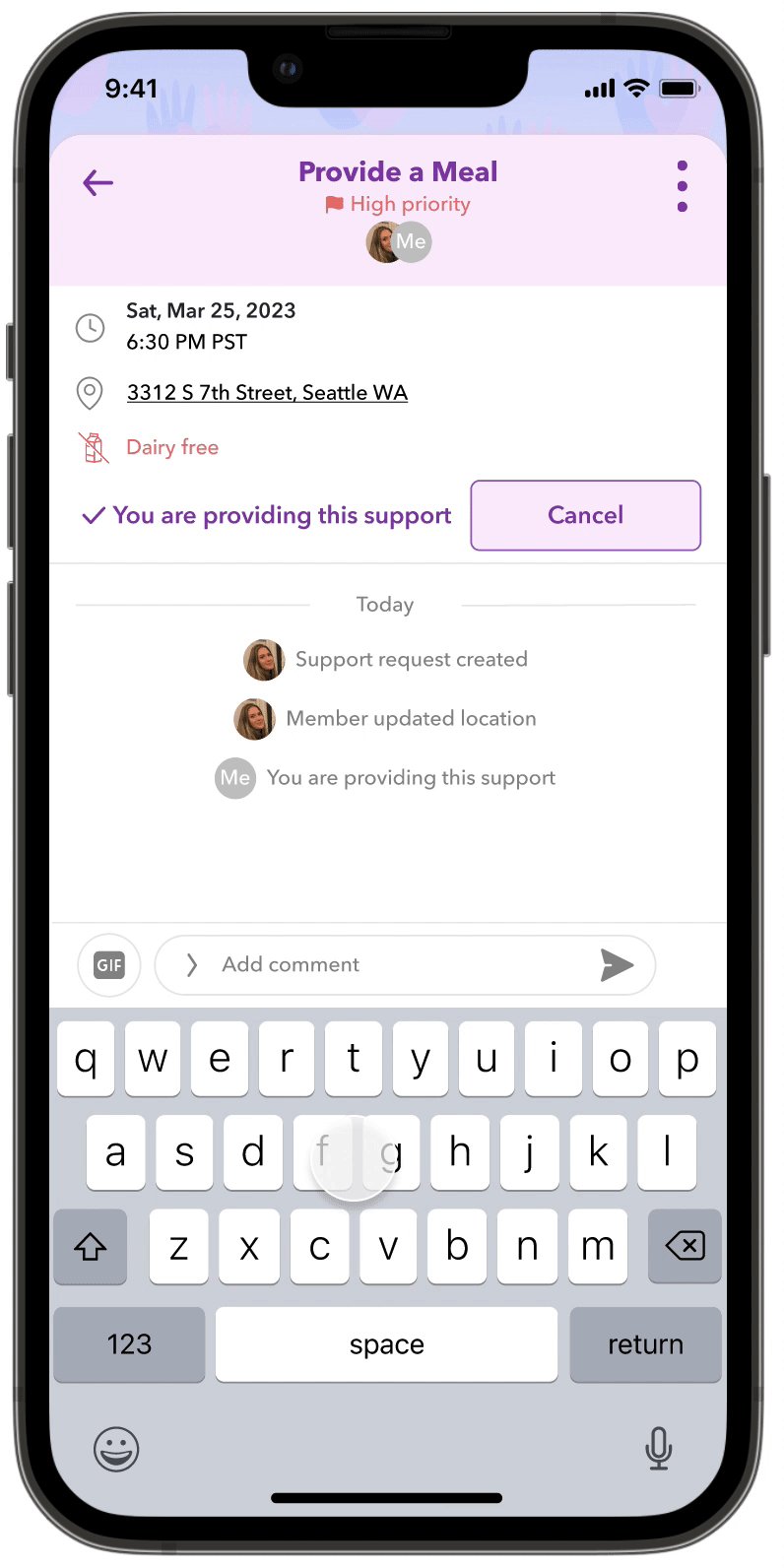
An app that connects users seeking support from their communities